浏览器占有率
来源:百度相册
浏览器占有率
| 浏览器 | 占有率 |
|---|---|
| Chrome | 52.94% |
| IE | 44.32% |
| FF | 1.97% |
IE版本占有率
| 浏览器 | 占有率 |
|---|---|
| IE6 | 6.55% |
| IE7 | 0.57% |
| IE8 | 27.33% |
| IE9 | 9.87% |
| IE10 | <5% |
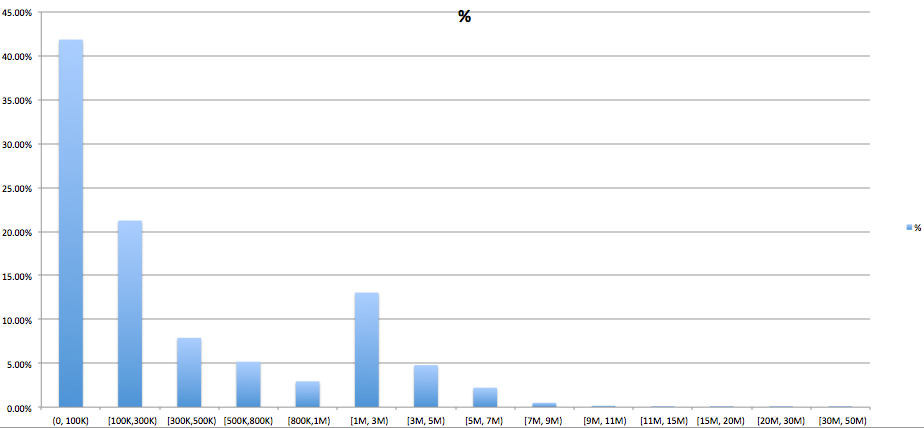
上传数据统计
来源:百度相册
大小区间 (0,100K) [100K,300K) [300K,500K) [500K,800K) [800K,1M) [1M,3M) [3M,5M) [5M,7M)[7M,9M) [9M,11M) [11M,15M) [15M,20M) [20M,30M) [30M,50M)
百分比 41.86% 21.25% 7.89% 5.18% 2.94% 13.04% 4.78% 2.22% 0.50% 0.16% 0.11% 0.04% 0.02% 0.01%

功能调研
文件选择
| 方式 | IE6 | IE7 | IE8 | IE9 | IE10 | Chrome | FF |
|---|---|---|---|---|---|---|---|
| 单选 | O | O | O | O | O | O | O |
| 多选 | X | X | X | X | O | O | O |
| 拖拽 | X | X | X | X | O | O | O |
文件信息
| 属性 | 说明 | IE9 | IE10 | Chrome | FF | iOS | Android |
|---|---|---|---|---|---|---|---|
| name | 文件名称 | X | O | O | O | 6.0 | 3.0 |
| lastModifiedDate | 文件最后修改日期 | X | O | O | O | 6.0 | 3.0 |
| size | 文件大小 | X | O | O | O | 6.0 | 3.0 |
| type | 文件类型,HTTP协议中Content-Type格式。 | X | O | O | O | 6.0 | 3.0 |
文件内容读取
| 方法 | 说明 | IE10 | Chrome | FF | iOS | Android |
|---|---|---|---|---|---|---|
| readAsDataURL | 按DataURL格式读取文件内容,适用于图片文件。 | O | O | O | 6.0 | 3.0 |
| readAsText | 读取文本文件内容。 | O | O | O | 6.0 | 3.0 |
| readAsArrayBuffer | 按字节读取。 | O | O | O | 6.0 | 3.0 |
| readAsBinaryString | 读取文件并返回二进制字符串。 | X | O | O | 6.0 | 3.0 |
图片预览
| 方式 | IE10 | Chrome | FF | iOS | Android |
|---|---|---|---|---|---|
| readAsDataURL | O | O | O | 6.0 | 3.0 |
| createObjectURL | O | O | O | 6.0 | 4.0 |
图片裁剪
| IE10 | Chrome | FF | iOS | Android |
|---|---|---|---|---|
| O | O | O | 6.0 | 3.0 |
图片压缩
| IE10 | Chrome | FF | iOS | Android |
|---|---|---|---|---|
| O | O | O | 6.0 | 3.0 |
Javascript 与 Flash通信
考虑到Javascript在某些情况下的局限性,可能需要与Flash协作,因此需要Javascript具有与Flash通信的能力。
序列化数据通信:支持;但是需要读取文件序列化后的内容,比如BASE64,内存占用可能会比较大;
二进制数据通信:待验证;
异步文件上传
| 方式 | 说明 | IE10 | Chrome | FF |
|---|---|---|---|---|
| XHR send(FormData) | 构造FormData发送,HTTP请求与FORM提交一致,后端无需做额外适配通用。 | O | O | O |
| XHR sendAsBinary | 结合FileReader的readAsBinaryString使用。 | X | O1 | O |
| XHR send(Blob) | 直接发送File对象,浏览器不会进行编码而是直接把Blob内容作为POST DATA,需要后端自行解析。 | O* | O* | O* |
| XHR send Base64 | 通过FileReader的readAsDataURL方法获取图片Base64编码,以文本方式发送到后端处理,需要后端自行解析。 | O* | O* | O* |
| WebSocket send binary | 通过FileReader获得Blob或ArrayBuffer,通过WebSocket发送到后端,需要后端获取数据并解析。 | O* | O* | O* |
1可模拟;
*服务器端需要适配;
性能评测
评测的两个方面:
- HTML5与Flash共同拥有的功能进行对比;
- HTML5某个功能的不同实现进行比较;
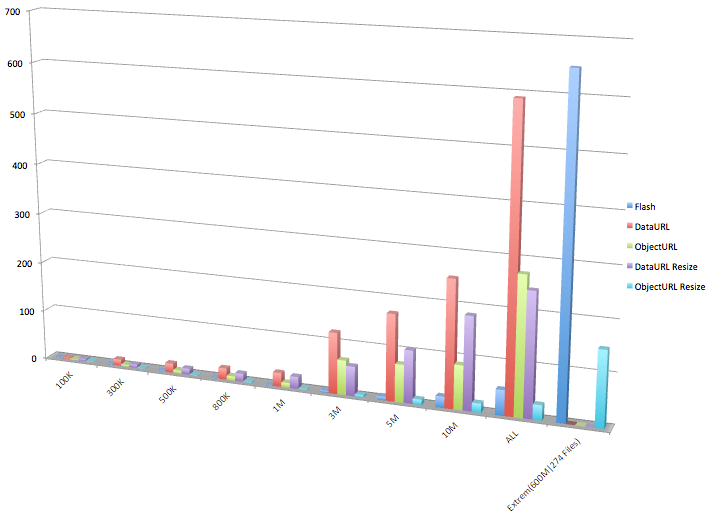
预览
图片预览在HTML5和Flash均可实现,同时HTML5本身有两种实现方式,因此同时参与评测。
下图为使用Flash、HTML5 DataURL、HTML5 ObjectURL、HTML5 DataURL with resize、HTML5 ObjectURL with resize五种方式进行图片预览时所消耗的内存比较:
| 方式 | 100K | 300K | 500K | 800K | 1M | 3M | 5M | 10M | ALL | Extreme(600M / 274 Files) |
|---|---|---|---|---|---|---|---|---|---|---|
| Flash | 1 | 1 | 1 | 1 | 1 | 4 | 7 | 22 | 50 | 650 |
| H5 DataURL | 2.6 | 12.6 | 18.2 | 22.7 | 27.6 | 122 | 172 | 252 | 591 | N/A |
| H5 ObjectURL | 1.1 | 3.5 | 6.1 | 8.4 | 9.5 | 69 | 75 | 88 | 274 | N/A |
| H5 DataURL Resize | 4.2 | 6.5 | 12 | 16 | 24 | 59 | 105 | 185 | 245 | N/A |
| H5 ObjectURL Resize | 1 | 1 | 1 | 1.7 | 1.7 | 4.5 | 10.5 | 18 | 30 | 150 |

测试时依次预览100K、300K、500K、800K、1M、3M、5M和10M的图片,以及批量预览上述图片,而针对Flash以及ObjectURL with resize还进行了批量274个图片文件共计600M大小的预览测试。
从测试结果来看,HTML5 ObjectURL with resize方案最理想,尤其在批量上传时内存能够有效的回收;其次是Flash,但在批量上传时内存回收不明显,剩余其他几个方案内存消耗都比较大。
压缩
压缩测试是针对一张10M(5134*3456px)JPEG图片,按不同压缩质量压缩,比较压缩后的图片大小以及压缩所消耗的时间。
HTML5 ObjectURL
| 图片质量(%) | 100 | 90 | 80 | 70 | 60 | 50 |
|---|---|---|---|---|---|---|
| 耗时(ms) | 543 | 500 | 495 | 481 | 472 | 428 |
| 大小(KB) | 2449 | 741 | 512 | 406 | 340 | 296 |
Flash
| 图片质量(%) | 100 | 90 | 80 | 70 | 60 | 50 |
|---|---|---|---|---|---|---|
| 耗时(ms) | 4768 | 3555 | 3295 | 3205 | 3243 | 3137 |
| 大小(KB) | 2945 | 895 | 608 | 483 | 407 | 356 |
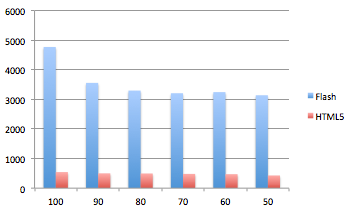
压缩耗时比较

compress_result1.png)
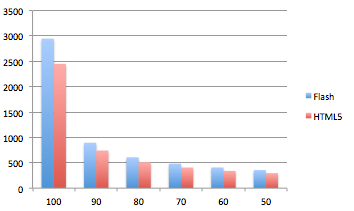
压缩大小比较

从测试数据来看,相同质量下,Flash压缩后的图片比HTML5的要大20%左右,而Flash压缩所消耗的时间则是HTML5的3.5倍。
评测总结
- 兼容性:与HTML5相比,Flash兼容性在PC端全面占优,但是在移动端则正好相反;HTML5在IE10+、Chrome以及Firefox中均有较好的兼容性和稳定性;
- 能力:Flash在文件上传方面的功能HTML5均能覆盖,包括多选、剪裁、压缩、预览、异步上传等,而且HTML5还能通过拖拽来选择文件,因此在这方面HTML5更具优势;
- 性能:在图片预览和压缩两种操作中,无论是内存消耗还是时间消耗,HTML5的性能都优于Flash;此外,使用HTML5实现时需要载入的文件比Flash更小,在载入速度方面HTML5也占据优势;
结论
从评测数据来看,HTML5在可用的环境中各方面均优于Flash,因此对于Chrome、IE10+、Firefox、Safari等支持HTML5的环境中使用HTML5完整实现上传功能,而在不支持HTML5的环境中使用Flash。
此外,尽量不考虑在HTML4环境中使用JS来实现批量的文件上传功能,一方面需要考虑各种兼容性问题,这会给稳定性带来考验;另一方面,HTML4环境中如果需要实现图片预览将会遇到很多问题,很可能需要在JS版本中维护多套实现;总之,在HTML4中实现JS的批量上传是一件投入产出比很低的事情。
by 百度FEX
