编者注:我们发现了有趣的系列文章《30天学习30种新技术》,正在翻译,一天一篇更新,年终礼包。下面是第 17 天的内容。
今天的“30天学习30种新技术”挑战,我决定学习一下JBoss Forge。JBoss Forge是一个创建基于Maven的Java应用的开发工具,它可以帮助Java开发者快速地开发web应用。本文中,我们将使用JBoss Forge开发一个简单的待办应用,可以为基于Angularjs的前端提供服务。这一切都可以使用JBoss Forge完成。让我们开始吧。

预备
注册一个OpenShift账号。注册是完全免费的,Red Hat给每个用户三枚免费的Gear,可以用Gear运行你的应用。在写作此文的时候,每个用户能免费使用总共 1.5 GB 内存和 3 GB 硬盘空间。
基本Java知识。
基本的Git知识。
在你的系统上安装最新版的JDK。你可以安装OpenJDK 7和Oracle JDK 7。OpenShift支持 OpenJDK6 和 7。
从官网 下载最新的 Eclipse 包。 在撰写本文的时候,最新的Eclipse包叫作Kepler。
安装eclipse很容易,解压缩即可。
tar -xzvf eclipse-jee-kepler-R-*.tar.gz
第一步 安装OpenShfit和JBoss Forge的Eclipse插件
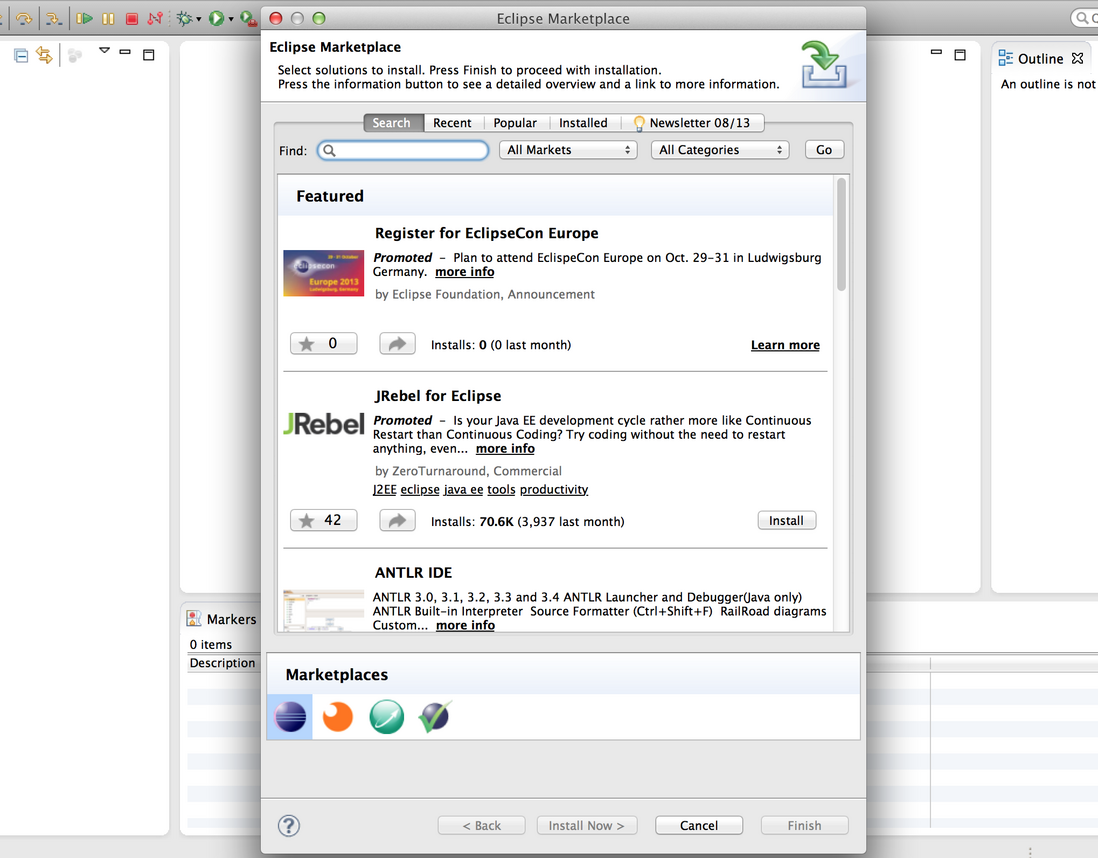
打开Eclipse,进入你的项目工作空间。打开 Help > Eclipse Marketplace,你会看到如下屏幕。

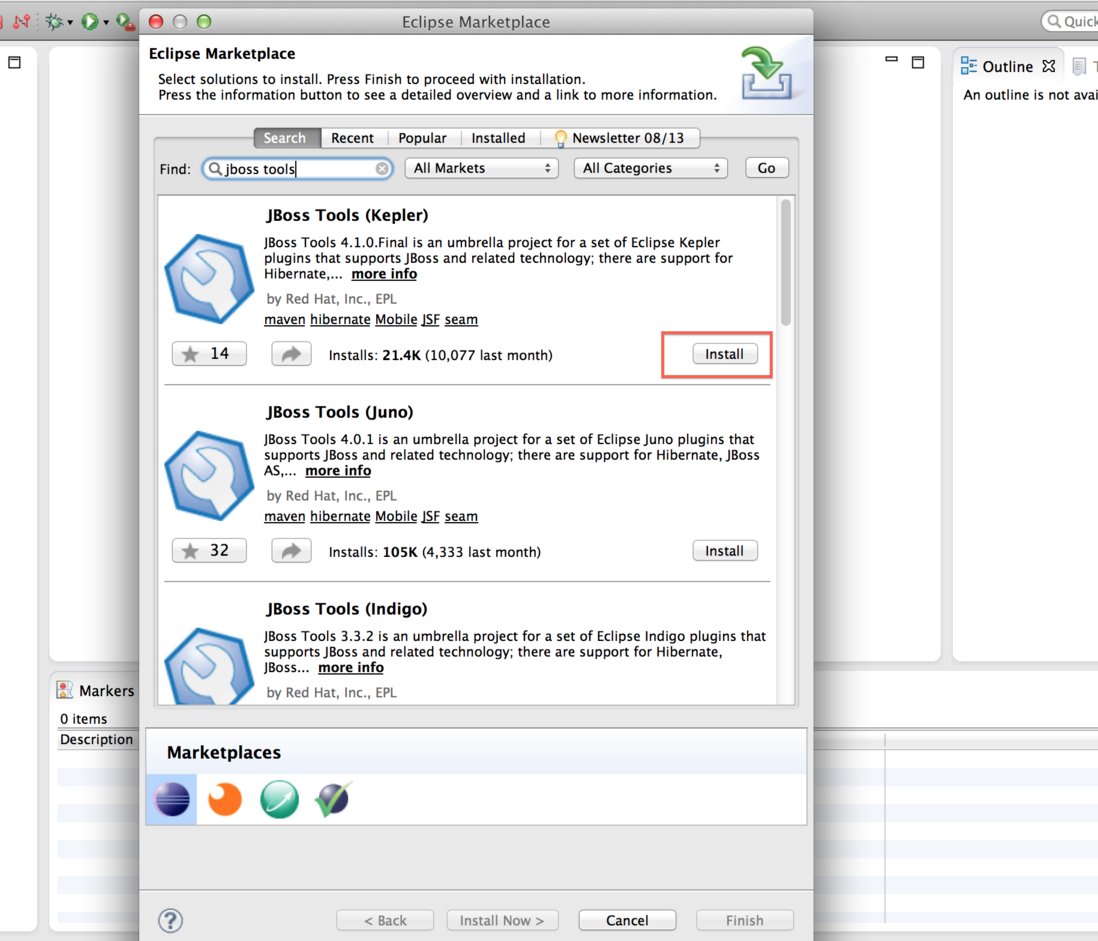
在搜索框中搜寻“jboss tools”。第一个结果就是“JBoss Tools(Kepler)”。

点击“安装”,会出现选择安装插件的列表。由于本文的目的是演示,我们只选上JBoss OpenShift Tools。选中之后点击“确认”。

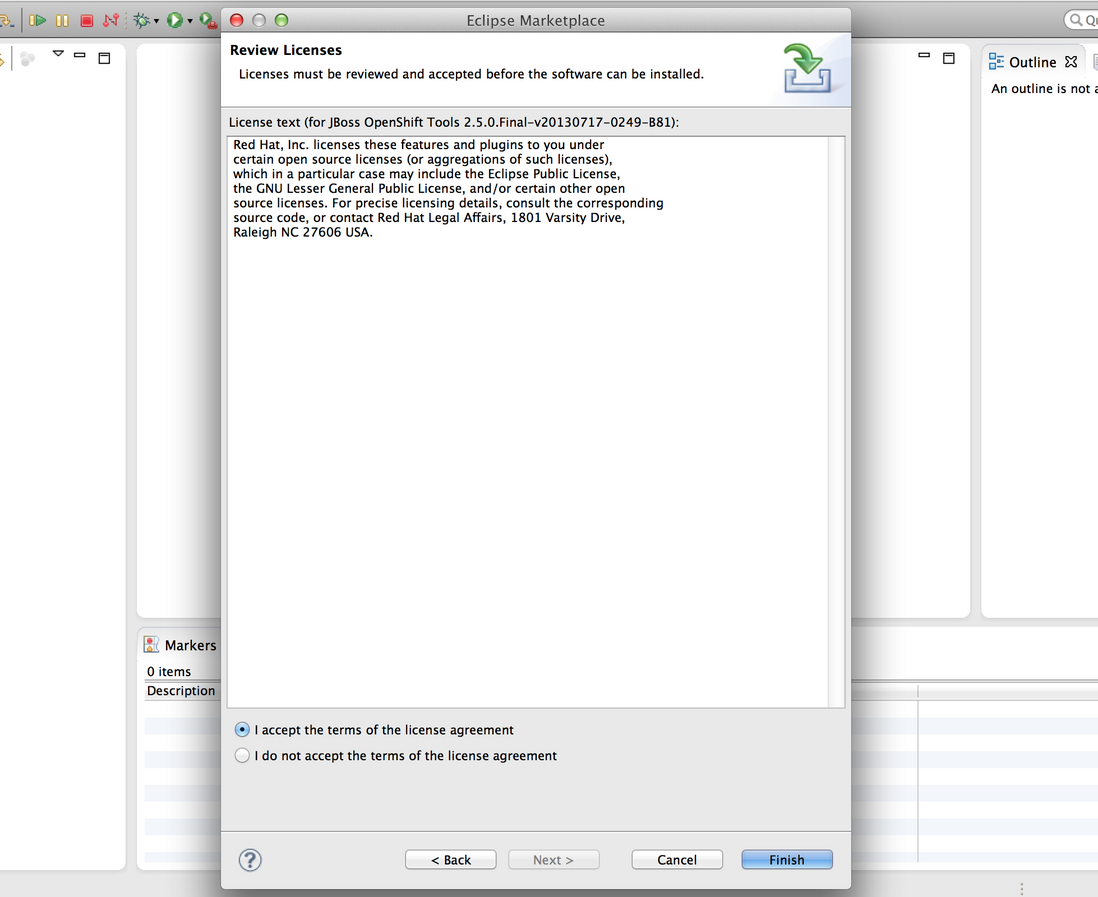
现在我们需要接受许可协议。选择接受后点击完成。

Eclipse会警告该插件未签名。点击“确认”然后Eclipse会要求重启,点击“是”,重启一下。
第二步 使用 JBoss Forge 1.4.1
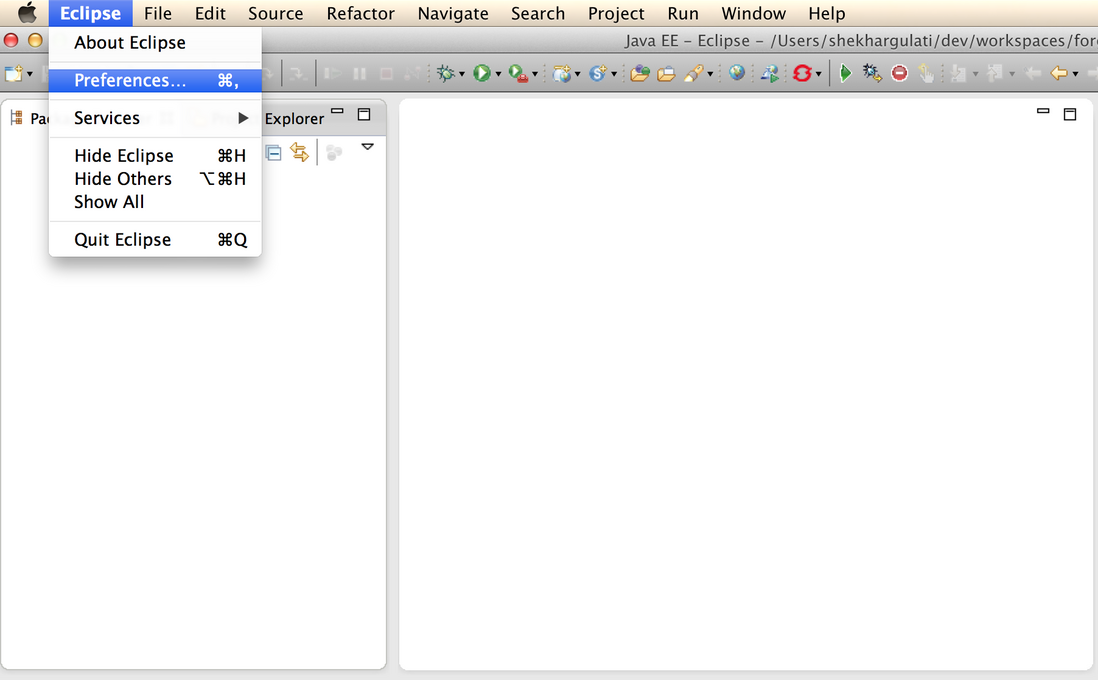
JBoss Forge使用JBoss Forge 1.3.1,然而本文中将使用1.4.1, 因为JBoss Forge Angularjs插件在1.3.1下不工作。所以要从 http://forge.jboss.org/ 下载JBoss Forge。下载之后解压缩,然后进入Eclipse的设置界面。

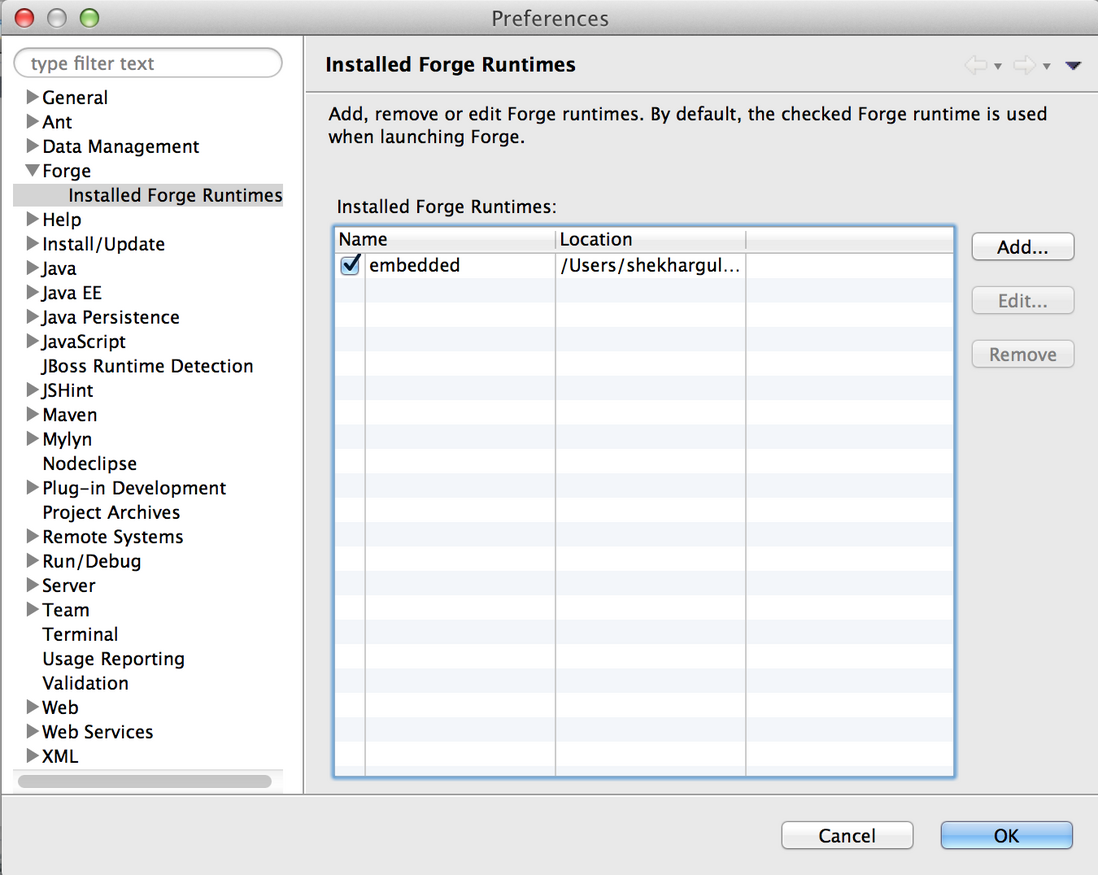
在设置界面,进入 Forge > Installed Forge Runtimes,添加一个新的运行时环境。

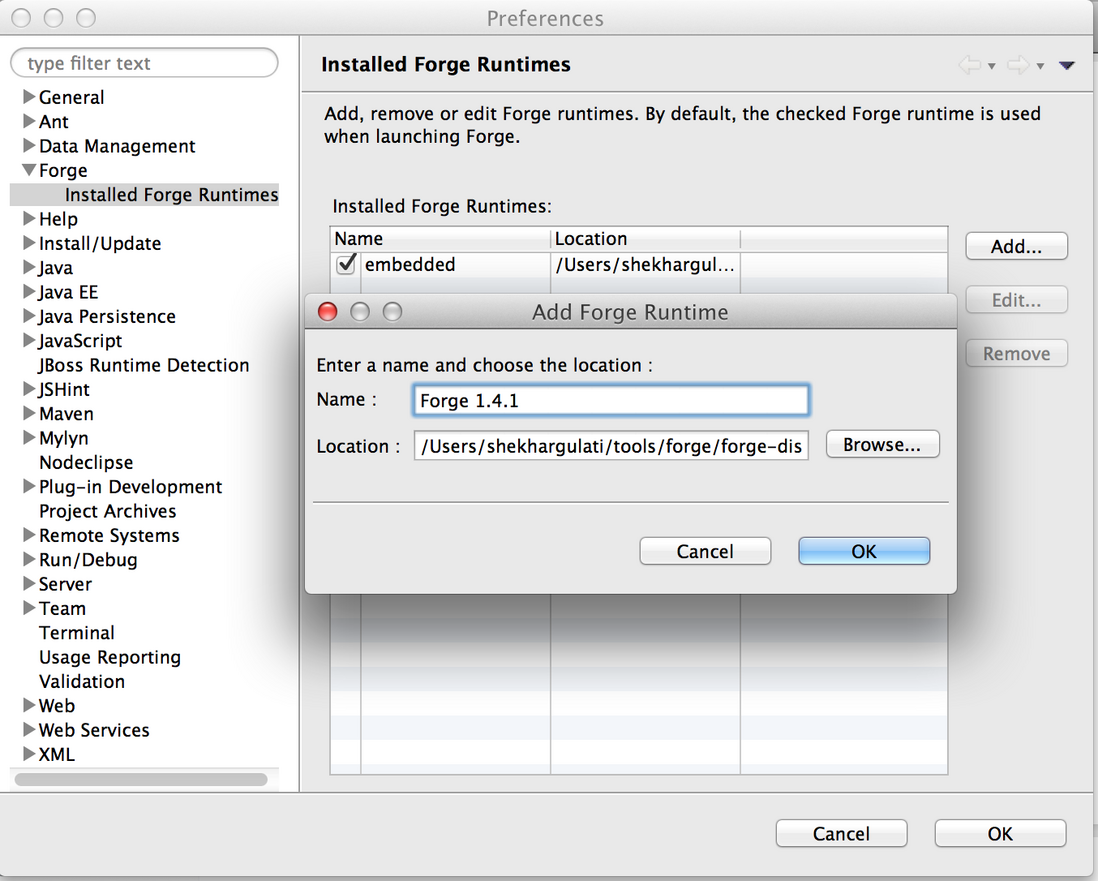
现在点击“添加”按钮。填写详情后点击“确认”。

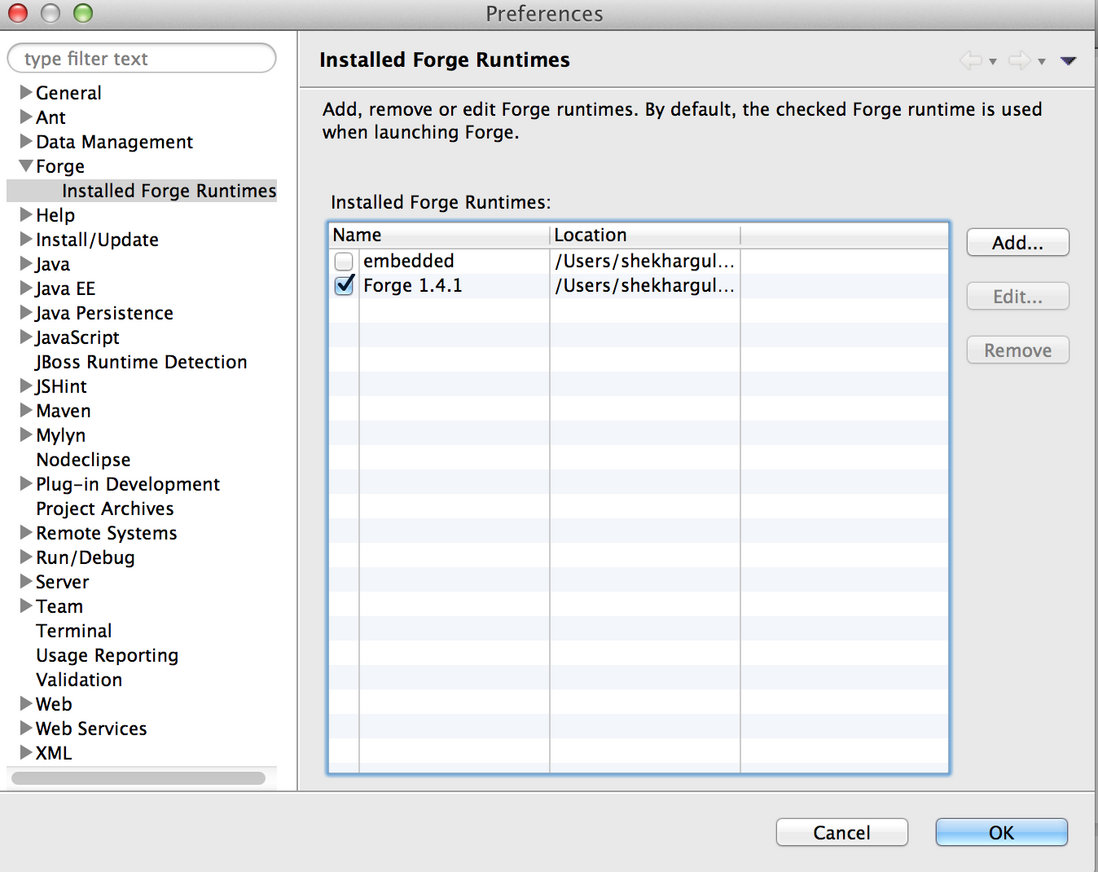
将其设为默认安装:

第四步 开启JBoss Forge
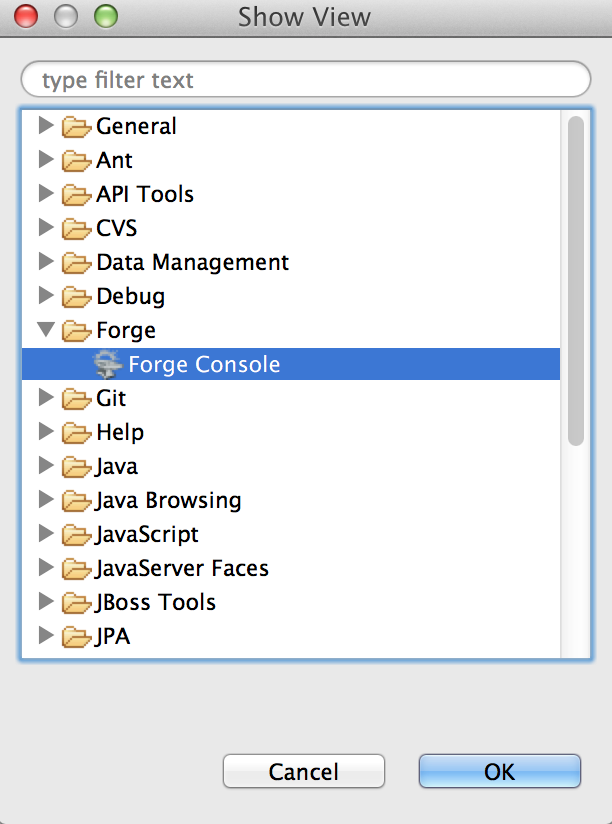
通过 Window > Show View > Other > Forge > Forge Console 开启 Forge 控制台。

双击“Forge Console”会新开一个标签页。

点击绿色按钮启动forge。

第五步 创建 Maven 项目
启动 Forge 1.4.1之后, 在forge控制台输入如下命令创建Forge Maven项目。
[no project] forge $ new-project --named todoapp --topLevelPackage com.todoapp --finalName todoapp
以上命令告诉forge创建一个名为todoapp的项目,使用com.todoapp包。
输入上述命令后,forge会询问你项目的目录,按回车选择默认选项。
你可以告诉Forge为每个命令自动使用默认选项,只需设置ACCEPT_DEFAULTS。在Forge shell中输入如下命令:
set ACCEPT_DEFAULTS true;
第六步 添加JPA
添加JPA很方便。只需在Forge shell中输入如下命令:
[todoapp] todoapp $ persistence setup --provider HIBERNATE --container JBOSS_AS7
这会创建 persistence.xml 并绑定到 java:jboss/datasources/ExampleDS。
第七步 创建Todo实体
现在创建一个Todo的JPA实体,然后添加以下四个字段:
[todoapp] todoapp $ entity --named Todo
[todoapp] Todo.java $ field string --named task
[todoapp] Todo.java $ field string --named description
[todoapp] Todo.java $ field temporal --type DATE --named createdOn
[todoapp] Todo.java $ field boolean --named completed
你可以使用ls命令查看任何Java类的内容。
[todoapp] Todo.java $ ls
[fields]
private::Date::createdOn; private::Long::id;
private::String::description; private::String::task;
private::boolean::completed; private::int::version;
[methods]
public::equals(Object that)::boolean
public::getCompleted()::boolean
public::getCreatedOn()::Date
public::getDescription()::String
public::getId()::Long
public::getTask()::String
public::getVersion()::int
public::hashCode()::int
public::setCompleted(final boolean completed)::void
public::setCreatedOn(final Date createdOn)::void
public::setDescription(final String description)::void
public::setId(final Long id)::void
public::setTask(final String task)::void
public::setVersion(final int version)::void
public::toString()::String
第八步 RESTful web 服务
现在我们要使用JBOSS Forge为Todo实体生成REST。因此我们需要设置JBoss Forge REST插件。
[todoapp] Todo.java $ rest setup --activatorType APP_CLASS
***SUCCESS*** Installed [forge.maven.WebResourceFacet] successfully.
***SUCCESS*** Installed [forge.spec.servlet] successfully.
***SUCCESS*** Installed [forge.spec.jaxrs.applicationclass] successfully.
***SUCCESS*** Installed [forge.spec.jaxrs] successfully.
***SUCCESS*** Rest Web Services (JAX-RS) is installed.
Wrote /Users/shekhargulati/dev/workspaces/forge/todoapp/src/main/webapp
Wrote /Users/shekhargulati/dev/workspaces/forge/todoapp/pom.xml
Wrote /Users/shekhargulati/dev/workspaces/forge/todoapp/src/main/java/com/todoapp/rest/RestApplication.java
[todoapp] Todo.java $
上述命令中,我们使用应用类激活JAX-RS,这样就不用在web.xml中定义。我们创建了一个扩展了javax.ws.rs.ApplicationPath的RestApplication类。
现在我们可以用Forge来生成REST了。
[todoapp] todoapp $ rest endpoint-from-entity --contentType application/json com.todoapp.model.Todo.java
上述命令将为我们的Todo JPA实体创建一个标准的RESTful web服务。
第九步 Angular JS 前端
Forge默认支持JSF。但是你也可以选择其他技术,例如Angularjs。为了使用Angularjs,我们需要安装相应插件。
在Forge控制台输入如下命令安装Forge Angularjs插件。
[todoapp] todoapp $ forge install-plugin angularjs
安装之后配置一下。
[todoapp] todoapp $ scaffold-x setup --scaffoldType angularjs
这会在我们的待办应用中设置Angularjs。现在我们可以为Todo实体生成视图了。
[todoapp] model $ scaffold-x from Todo.java
第十步 部署到OpenShift
万事具备,只欠部署。 OpenShift的JBoss工具使从Eclipse部署Java应用非常方便。
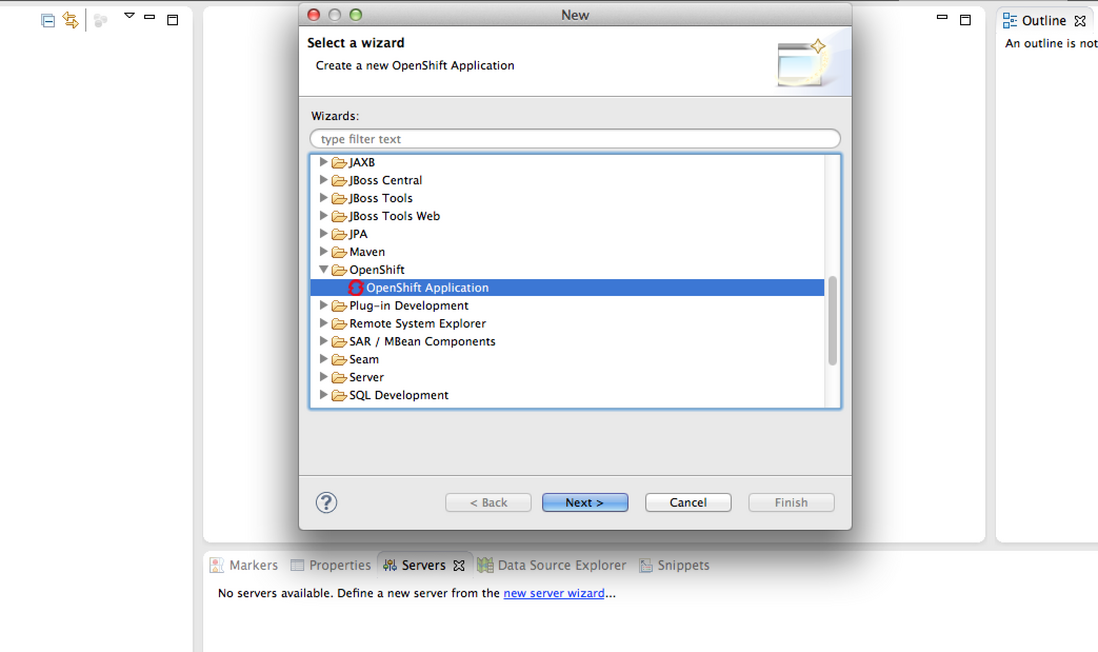
在eclipse中点击 File > New > Other > OpenShift Application,在下图所示页面中点击“下一步”:

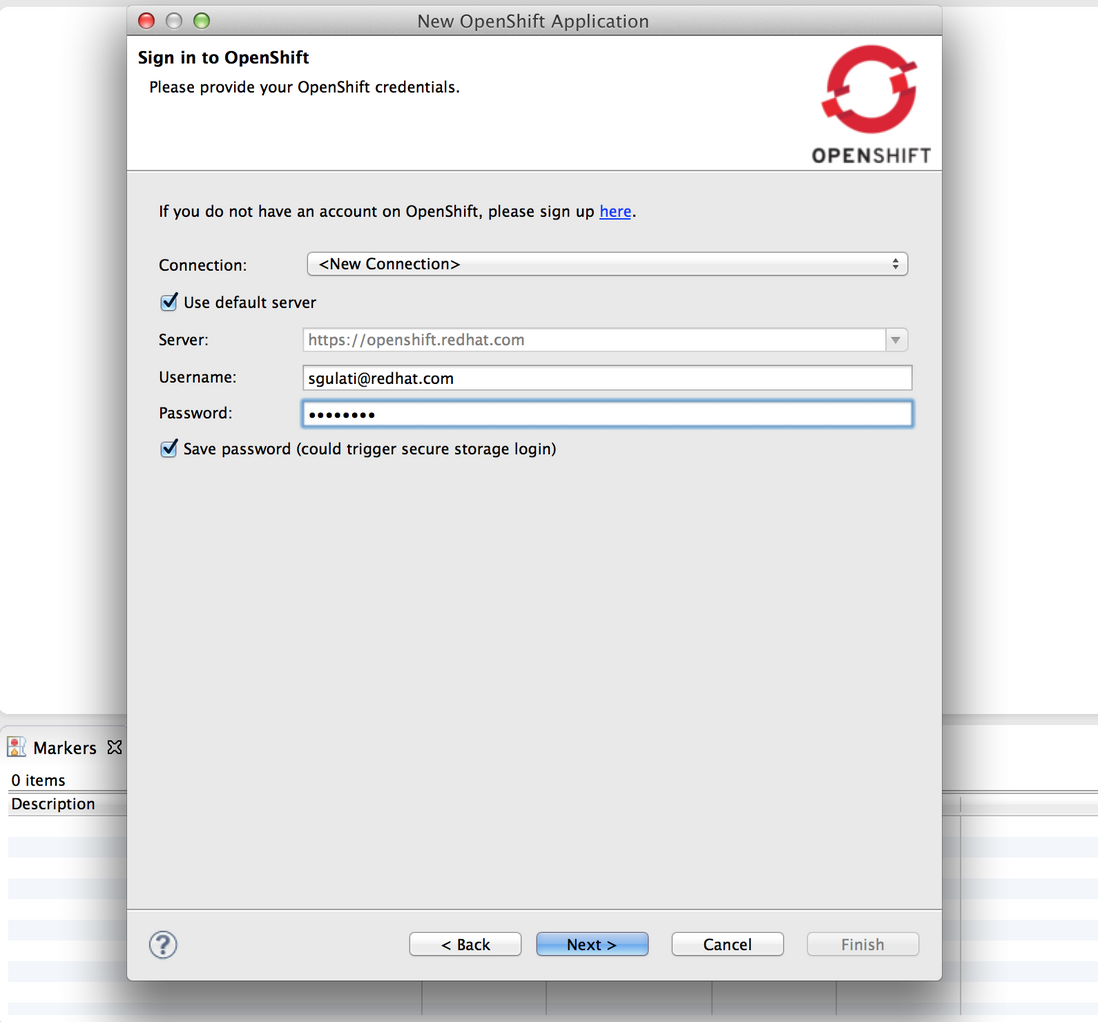
需要填写OpenShift账号信息,如果你还没有注册,你可以点击“现在注册”,会有一个向导界面引导你注册。

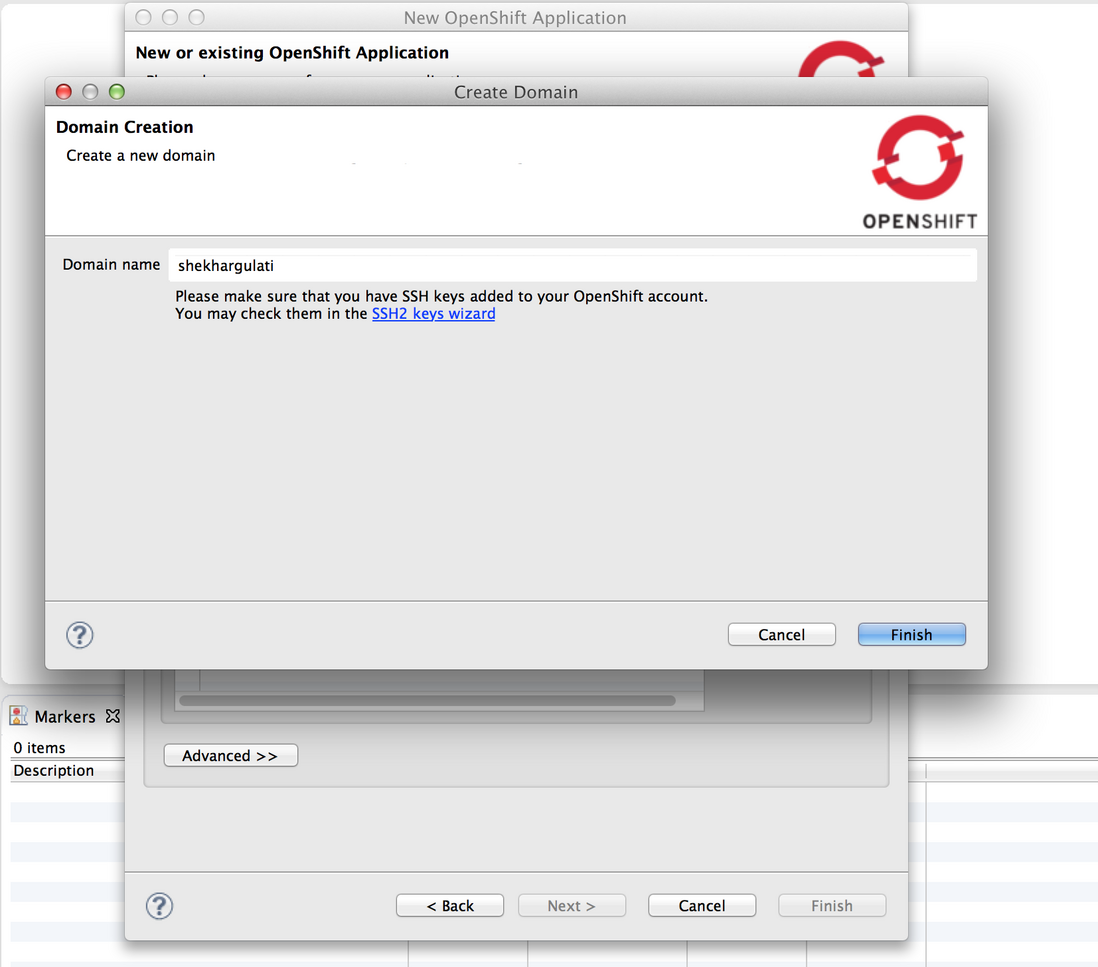
接下来要创建一个OpenShift域名。每一个账号有且仅有一个独特的域名。域名构成了OpenShift分配给应用的URL的一部分。例如,如果你的应用的名字是“awesomeapp”,你的域名是“onopenshiftcloud”,那么应用的URL就是 http://awesomeapp-onopenshiftcloud.rhcloud.com。

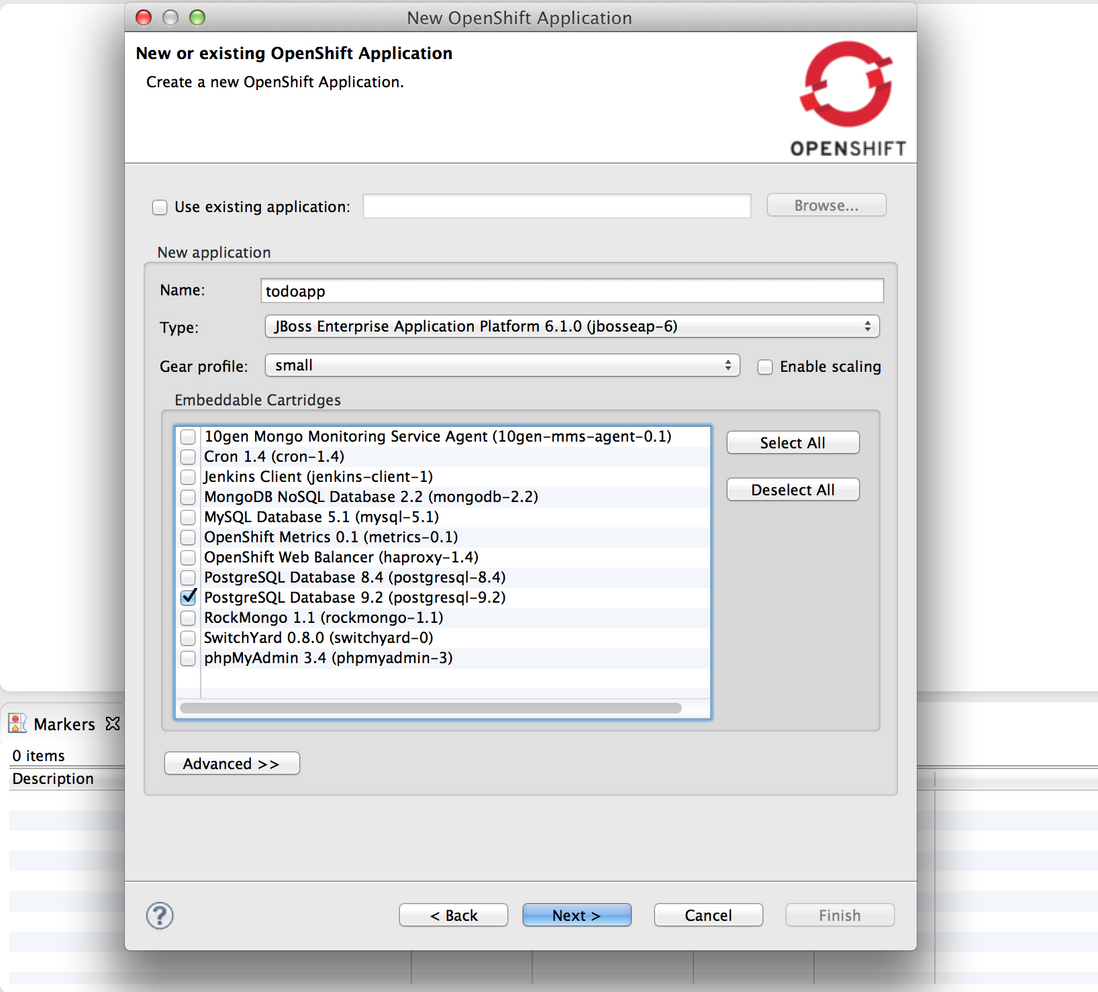
创建域名之后,会出现一个创建应用的引导界面。你需要填写相应的信息。我们将创建一个名为todoapp的应用,该应用使用 jbosseap-6 。

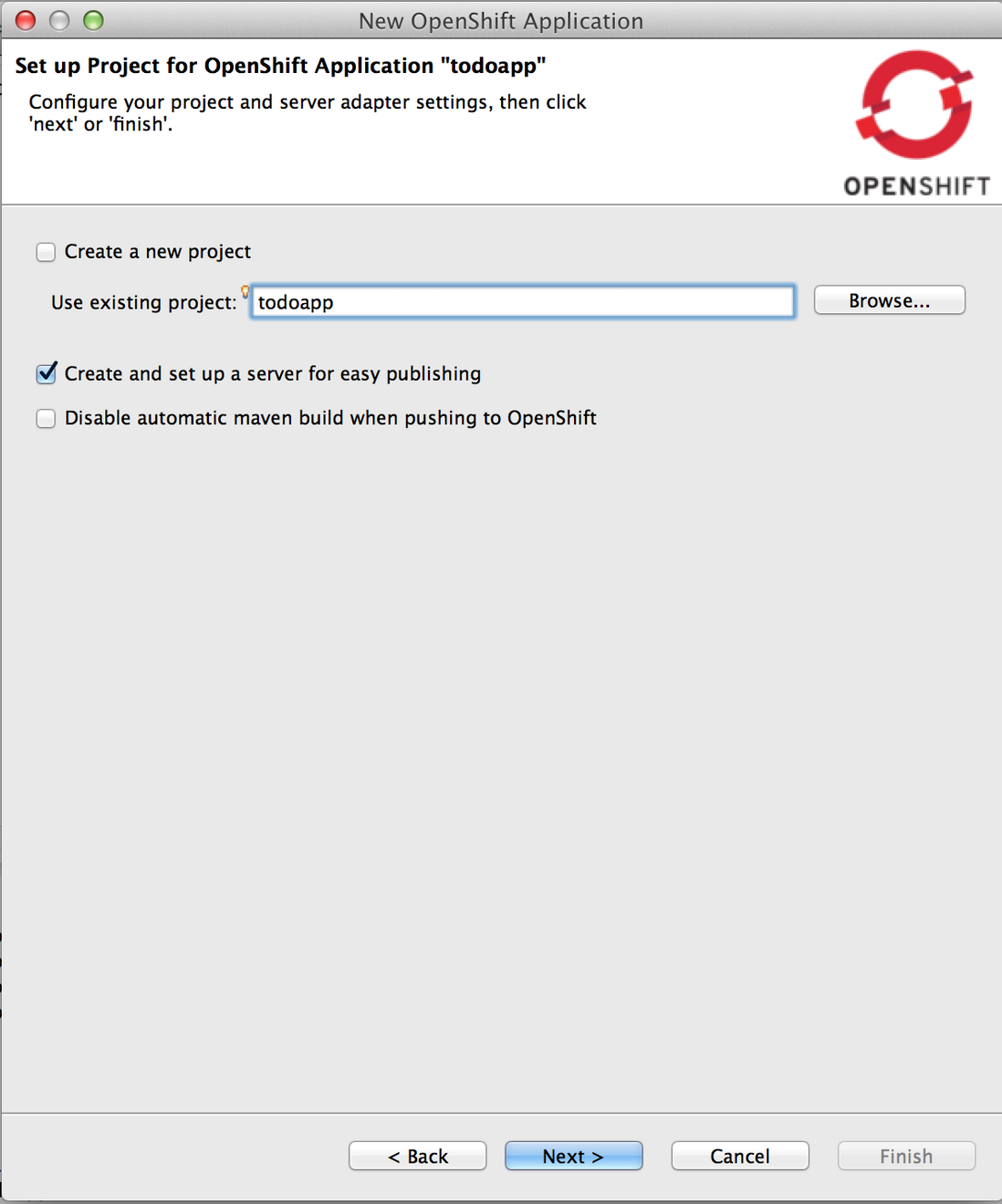
然后会要求我们设置应用,配置适配服务器。保留默认选项,点击“下一步”即可。

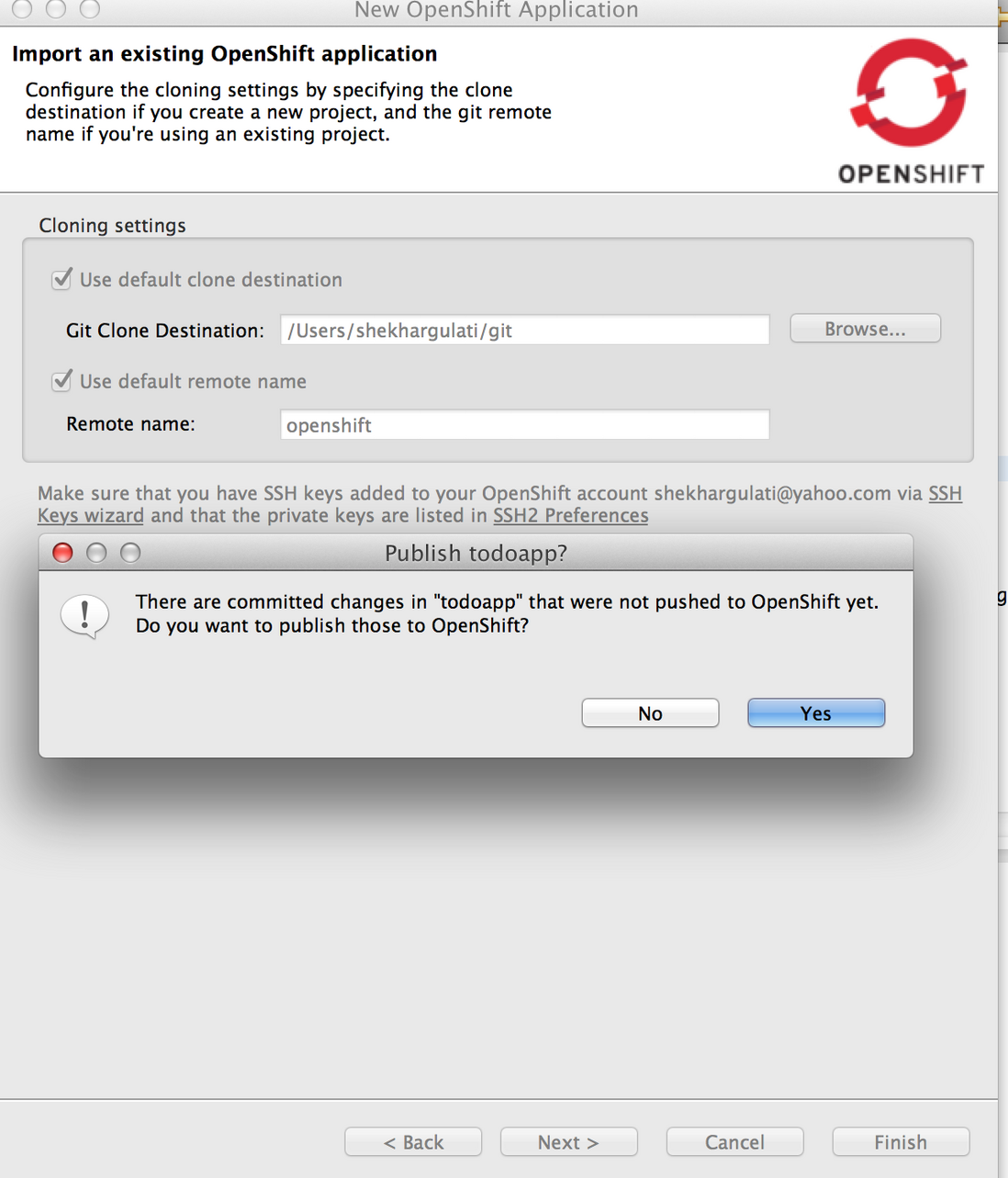
接着会询问关于git仓库的一些信息。保留默认选项即可。
最后,点击“完成”按钮。这将为我们创建一个应用容器(gear),自动配置SELinux和cgroup。OpenShift同时将创建一个私有的git仓库并克隆到本地。然后会配置DNS。最后,这个项目将被倒入你的esclipse工作空间。
OpenShift Clipse会合并改动,并询问是否将应用代码推送到OpenShift。

你可以通过访问 http://todoapp-{domain-name}.rhcloud.com 查看应用。将{domain-name}替换为你的OpenShift账户域名。

结语
本文介绍了如何使用JBoss Forge和OpenShift Eclipse集成来创建一个Java EE应用。OpenShift Eclipse插件很好用。所以说,如果你是个寻找部署环境的Java (EE) 开发者,那么你可以尝试下 OpenShift。
原文 Day 17: JBoss Forge——Build and Deploy Java EE 6 AngularJS Applications using JBoss Forge and OpenShift
翻译 SegmentFault
