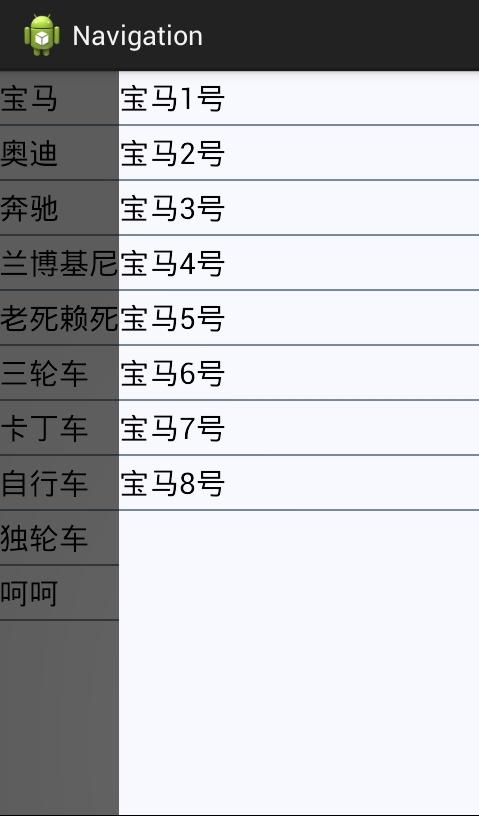
效果图:
点击主页上ListView右侧弹出菜单,类似Android早期的一个开源项目SlidingMenu,不过用Andrid官方的Navigation Drawer完全可以实现,而且不需要依赖第三方库,什么情况下用Navigation Drawer,如何使用,本人也找到了国外一个技术网站上对于Navigation Drawer的傻瓜教程,很实用:链接。
虽然博主这次要实现的效果与以上介绍的效果有一定差异,但是原理是一样的
先看布局文件activity_main.xml:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- The main content view -->
<ListView
android:id="@+id/content_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:choiceMode="singleChoice"
android:divider="#778899"
android:dividerHeight="1dp" />
<!-- The navigation drawer -->
<ListView
android:id="@+id/drawer_list"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="right" <!--这个属性决定了菜单从哪个方向弹出-->
android:background="#F8F8FF"
android:choiceMode="singleChoice"
android:divider="#778899"
android:dividerHeight="1dp" />
</android.support.v4.widget.DrawerLayout>
官方文档说的很清楚了:
根布局是DrawerLayout第一个View是菜单隐藏的时候显示的内容(main content),第二个是侧滑菜单的内容,这里我都是用ListView。
list_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:minHeight="35sp"
android:paddingEnd="14.5sp"
android:paddingStart="14.5sp"
android:textColor="#000000"
android:textSize="20sp" />
这里偷个懒只写一个list_item,两个ListView使用同一个item--!
MainActivity.java
public class NavigationActivity extends Activity {
private String[] drawerListViewItems;
private String[] mainListViewItems;
private DrawerLayout mDrawerLayout;
private ListView drawerList;
private ListView mainList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigation);
drawerListViewItems = getResources().getStringArray(R.array.drawer_list_item);
mainListViewItems=getResources().getStringArray(R.array.main_list_item);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
drawerList = (ListView) findViewById(R.id.left_drawer);
mainList=(ListView) findViewById(R.id.content_list);
// Set the adapter for the list view
drawerList.setAdapter(new ArrayAdapter<String>(this,R.layout.drawer_list_item, drawerListViewItems));
mainList.setAdapter(new ArrayAdapter<String>(this, R.layout.drawer_list_item,mainListViewItems));
// Set the list's click listener
mainList.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
mDrawerLayout.openDrawer(drawerList);//弹窗代码
}
});
drawerList.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
startActivity(new Intent(NavigationActivity.this,XXXX.class));
}
});
}
}
